WordPressサイトにちょっとした機能を持たせたりする時、functions.phpに関数を組み、投稿記事や固定ページに ‘[‘ と ‘]’ で囲まれた、その関数のshortcodeを書き込みます。
また ‘[‘ と ‘]’ で囲まれたshortcodeは、pluginなどでも、よく使ったりします。
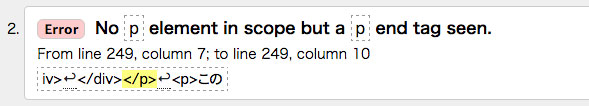
結構簡単に使えるし、格別問題も起きないとそのままで使い続けていたりしますが、 ‘The W3C Markup Validation Service’ でサイトのhtmlがW3Cの提唱する「W3C勧告」に合致しているかチェックすると、Errorを指摘されて、びっくりする事が有ります。
The W3C – Markup Validation Service(https://validator.w3.org/)

WordPressの投稿や固定ページのエディターは、ディフォルトでは<p></p>や<br />を自動補完するんですが、エディター上で ‘[‘ と ‘]’ で囲まれたshortcodeの前後にも、勝手に<p>と</p>を付けてしまうんですね。
で、そのページを閲覧した時、shortcodeは前に<p>、後ろに</p>を付けたままhtmlに展開されてしまうので、「W3C勧告」に不適切なhtmlとなってしまうんですね。
例えば前回の投稿記事の ‘Event Organiserプラグインの完全日本語化‘ でも、downloaderにshortcodeを使っているこの箇所

のソースを見ると、
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<p><div class='w3eden'><!-- WPDM Link Template: Default Template --> //先頭に<p>が付いている <div class="wpdm-link-tpl link-btn [color]" data-durl="https://www.locomoco-dou.jp/download/eventorganiser-ja-po-3-1-0-1?wpdmdl=1632" > <div class="media"> 〜途中省略〜 </div> </div> <div style="clear: both"></div> </div><br /> //勝手に<br />が付いている <div class='w3eden'><!-- WPDM Link Template: Default Template --> <div class="wpdm-link-tpl link-btn [color]" data-durl="https://www.locomoco-dou.jp/download/eventorganiser-ja-mo-3-1-0-1?wpdmdl=1630" > <div class="media"> 〜途中省略〜 </div> </div> <div style="clear: both"></div> </div></p> //最後に</p>が付いている |
となっています。
エディター上ではTinyMCE Advancedで<p>と<br />を表示する様に設定にしていなければ見えないので、気が付かない事がよくあります。
では対処するにはどうすれば良いか?
- <p></p>や<br />を自動保管させない様にする。
- 自動保管はさせるが、shortcodeの直前の<p>・直後</p>だけ削除する。
の2つの方法が有ります。
Index
1. <p></p>や<br />を自動補完させない様にする。
エディターの<p></p>と<br />の補完が原因ですから、自動補完を行わない様に設定し、投稿はビジュアルエディターではなくテキストエディターを使い、必要な箇所に手動で<p></p>と<br />を打ち込む方法です。
WordPressの<p></p>と<br />の自動補完の関数は wpautop() です。
remove filter()を使って投稿の本文や抜粋を画面に出力する前に適応されるフィルターフックからwpautop() を削除してやります。
|
1 2 |
remove_filter ( 'the_content', 'wpautop' ); //投稿の本文から削除 remove_filter ( 'the_excerpt', 'wpautop' ); //投稿の抜粋から削除 |
これをfunctions.phpの ‘<?php’ 以降に書き込みます(functions.php内に ‘?>’ が有る場合は、'<?php’ と’?>’ の間に書き込む)。
remove filter()は第1引数が ‘除去したい関数が追加されているフィルターフック’ 、第2引数が ‘除去したいコールバック関数’ (オプションで第3引数も有り、 ‘関数の優先順位’)を指定します。
つまり
|
1 |
remove_filter ( 'the_content', 'wpautop' ); |
はthe_content(投稿の本文を画面に出力する前に適応されるフィルターフック)からwpautop()(<p></p>と<br />の自動補完する関数)を除去で、
|
1 |
remove_filter ( 'the_excerpt', 'wpautop' ); //投稿の抜粋から削除 |
はthe_excerpt()関数(投稿の抜粋を画面に出力する前に適応されるフィルターフック)からwpautop()(<p></p>と<br />の自動補完する関数)を除去と言う事です。
WordPress Codex – wpautop()関数
WordPress Codex – remove filter()関数
WordPress Codex – フィルターフック(the_content・the_excerpt等)
remove filter()を使うメリット
<p></p>と<br />は自動補完されないので、気が付かない内に不必要な<p></p><br />タグが付かないので、気が付かないうちに「W3C勧告」から外れたhtmlになる様な事は無くなります。
remove filter()を使うデメリット
既に投稿された記事がたくさん有る場合、過去記事に手動で<p></p><br />タグを打ち込み直さなければいけなくなり、大変な手間となります。
ですので、基本的にWordPressサイト開始時の対策となります。
2. shortcodeの直前・直後だけ自動補完させない様にする。
この方法は、<p></p>や<br />を自動保管させるのですが、実際に投稿記事を閲覧され、投稿記事本文が呼び出された時、shortcodeの ‘<p>[‘ を'[‘に、 ‘]</p>’ を ‘]’ に、 ‘]<br />’ を ‘]’ に置き換えて表示させる方法です。
functions.phpの'<?php’ 以降に次のコードを書き込みます(functions.php内に ‘?>’ が有る場合は、'<?php’ と’?>’ の間に書き込む)。
|
1 2 3 4 5 6 7 8 9 10 11 |
function shortcode_remove_p($content) { $array = array ( '<p>[' => '[', ']</p>' => ']', ']<br />' => ']' ); $content = strtr($content, $array); return $content; } add_filter('the_content', 'shortcode_remove_p'); |
まず呼び出された投稿本文にある ‘<p>[‘ ・ ‘]</p>’ ・ ‘]<br />’ を、strtr()関数でそれぞれ ‘[‘ ・ ‘]’ ・ ‘]’ に置き換えて返す関数 ‘shortcode_remove_p()’ を作ります。strtr()関数は連想配列のkeyを置換する前のもの・valueを置換後のものとする事で、複数の置換の組み合わせを扱えます。
そしてadd_filter()関数で、投稿本文が画面に出力される直前に、このshortcode_remove_p()関数も呼び出される様にします。
add_filter()関数は、第1引数で指定したフィルターフックに、第2引数の関数を登録します。
つまりthe_contentという投稿の本文を画面に出力する前に適応されるフィルターフックにより、本文を画面に出力する直前に、shortcode_remove_p()関数で置き換えさせるのです。
PHP – strtr()関数
WordPress Codewx – add_filter()関数
すると、
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div class='w3eden'><!-- WPDM Link Template: Default Template --> //先頭の<p>が削除されている <div class="wpdm-link-tpl link-btn [color]" data-durl="https://www.locomoco-dou.jp/download/eventorganiser-ja-po-3-1-0-1?wpdmdl=1632" > <div class="media"> 〜途中省略〜 </div> </div> <div style="clear: both"></div> </div> //<br />が削除されている <div class='w3eden'><!-- WPDM Link Template: Default Template --> <div class="wpdm-link-tpl link-btn [color]" data-durl="https://www.locomoco-dou.jp/download/eventorganiser-ja-mo-3-1-0-1?wpdmdl=1630" > <div class="media"> 〜途中省略〜 </div> </div> <div style="clear: both"></div> </div> //最後の</p>が削除されている |
‘The W3C Markup Validation Service’ でチェックすると、Errorはなくなっています。
この方法のメリット
過去の投稿で修正する部分はshortcodeが展開された部分だけで、それも一括してcssで位置調整をすれば良いだけです。かなり簡単。
この方法のデメリット
strtr()関数でタグを置き換えているのが、少しばかり強引かもしれません。多分だ以上だとは思いますが、意外なところで動作がおかしくなるかもしれません。
正式な使用には、暫く検証した後、問題無いと確証が持ててからにしてください。