このサイトでは、ダウンローダーにDownload Managerプラグインを使っています。
手軽に使えるし、ダウンロードファイルのパスも見えにくくしてくれるので安心だし、このサイトにはちょうどいい作りになっているんですが、一つだけ気になるところが有るんです。管理画面の ‘ダウンロード’ > ‘全てのファイル’ で表示されるダウンロードファイルの一覧のレイアウトがちぐはぐで、どうも使いにくい。
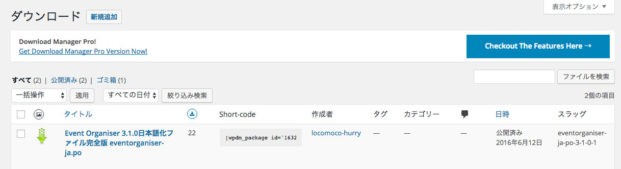
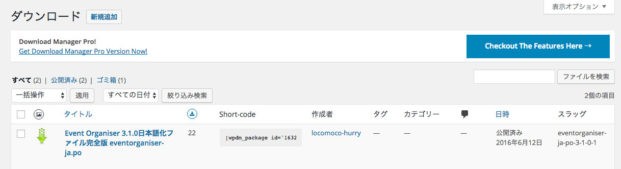
こんな感じです。
 一覧に有る ‘Short-code’ など一番使うだろう箇所なのに、内容が表示されず、コピーもしにくい状態。
一覧に有る ‘Short-code’ など一番使うだろう箇所なのに、内容が表示されず、コピーもしにくい状態。
そこで手っ取り早く、cssをいじってレイアウトを調整したいと思います。
Index
1. headerにcssを書き込む方法(でも直接じゃないよ)
(cssの様な)スタイルシートは、htmlファイルのheader部分に書き込んだり、読み込ませたりするのが一般的ですが、admin-header.phpに直接書き込むわけじゃないです。
アクションフックを使い、管理画面が表示される直前に、一覧表のレイアウト修正のcssをheader部に書き込ませるんです。
具体的なやり方としては、functions.php(の ‘<?php’ 以降で ‘?>’ があればそれよりも前)に次のコードを書き込みます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
// headerへのcssの書き出し function test_admin_style_css() { echo '<style> .fixed .column-cb {width: 5%;} .fixed .column-image {width: 5%;} .fixed .column-title {width: 20%;} .fixed .column-download_count {width: 5%;} .fixed .column-wpdmshortcode {width: 15%;} .fixed .column-author {width: 10%;} .fixed .column-tags {width: 5% !important;} .fixed .column-taxonomy-wpdmcategory {width: 10%;} .fixed .column-comments {width: 5% !important;} .fixed .column-date {width: 10%;} .fixed .column-slug {width: 10% !important;} </style>' . PHP_EOL; } add_action('admin_print_styles', 'test_admin_style_css'); |
add_actionは第1引数のアクションフック ‘admin_print_styles‘ に、第2引数のコールバック関数 ‘test_admin_style_css()’ をフックします。
ざっくりと言うと、 ‘admin_print_styles‘ は管理画面のスタイルシートの登録を管理していて、そこに ‘wp_admin_style_css()’ が出力するスタイルシートを登録し、管理画面が呼び出された時、他に登録されたスタイルシートと一緒にheader内に書き出されます。
‘test_admin_style_css()’ では単純にechoを使い、直後に書かれている<style>から</style>までのcssとPHP_EOLを出力するので、個々に書かれているスタイルシートがそのまま管理画面のheader内に書き込まれるのです。
PHP_EOLは環境によって適した改行コードに切り替わるPHPの定数です。
また、’test_admin_style_css()’ 内のスタイルシートの.column-title等はタイトル等の項目名の入ったth要素のクラスで、これのwidthを操作する事で、一覧表のレイアウトを変えます。
試しにサイトからの管理画面のレスポンスのheader部分を見てみると、
|
31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
vertical-align: -0.1em !important; background: none !important; padding: 0 !important; } </style> <style> .fixed .column-cb {width: 5%;} .fixed .column-image {width: 5%;} .fixed .column-title {width: 20%;} .fixed .column-download_count {width: 5%;} .fixed .column-wpdmshortcode {width: 15%;} .fixed .column-author {width: 10%;} .fixed .column-tags {width: 5% !important;} .fixed .column-taxonomy-wpdmcategory {width: 10%;} .fixed .column-comments {width: 5% !important;} .fixed .column-date {width: 10%;} .fixed .column-slug {width: 10% !important;} </style> <link rel='stylesheet' href=' |
となっていて、’test_admin_style_css()’ 内のスタイルシートがそのまま張り込まれているのが解ります。
管理画面を見ると、レイアウトが調整されています。
WordPress Codex – add_action
WordPress Codex – admin_print_styles
PHP manual – echo
headerにJavaScriptを書き込む方法(応用)
管理画面のheaderにスタイルシートを書き込む為、functions.phpでadd_actionを使ってadmin_print_stylesにスタイルシートをフックさせましたが、同様の方法で、JavaScriptを書き込む事が出来ます。
この場合、アクションフックは ‘admin_print_scripts‘ を使います。
方法は、functions.phpに次の様なコードを書き込みます。
|
1 2 3 4 5 6 7 |
// headerへのJavaScriptの書き出し function test_admin_script() { echo '<script> ここにJavaScriptを書き込みます </script>'.PHP_EOL; } add_action('admin_print_scripts', 'test_admin_script'); |
WordPress Codex – admin_print_scripts
</body>直前にJavaScriptを書き込む方法(応用)
JavaScriptでよく行われる</body>直前への書き出しもで来ます。この場合、アクションフックに ‘admin_print_footer_scripts’ を使います。
|
1 2 3 4 5 6 7 |
// footerへのJavaScriptの書き出し function test_footer_admin_script() { echo '<script> ここにJavaScriptを書き込みます </script>'.PHP_EOL; } add_action('admin_print_footer_scripts', 'test_footer_admin_script'); |
2. headerにcssファイルを呼び込む方法
ひとまずレイアウトは修正できましたが、レスポンスとはいえheaderに直接スタイルイートを書き込みのは美しくないし、実際はfunctions.phpにスタイルシートを書き込むわけだから、cssやfunctions.phpの管理の上でも宜しくない。
と言う事で、 ‘Download Manager’ のダウンロードファイル一覧ページのcssを別ファイルにし、管理画面のheaderで呼び込ませる事にします。
まず、管理画面のcssとして、 ‘admin-style.css’ を作成します。
UTF-8でエンコード出来るtext-editor(CotEdit、Me、TeraPad、Subline Text2、Atom、など)で新規作成、先程のfunctions.phpに書き込んだコードの、<style>と</style>の間のスタイルシート部分をそのままコピー&ペースト。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
// この部分 .fixed .column-cb {width: 5%;} .fixed .column-image {width: 5%;} .fixed .column-title {width: 20%;} .fixed .column-download_count {width: 5%;} .fixed .column-wpdmshortcode {width: 15%;} .fixed .column-author {width: 10%;} .fixed .column-tags {width: 5% !important;} .fixed .column-taxonomy-wpdmcategory {width: 10%;} .fixed .column-comments {width: 5% !important;} .fixed .column-date {width: 10%;} .fixed .column-slug {width: 10% !important;} |
エンコードをUTF-8(htmlやphpと違い、BOM有無はどちらでもいい筈)、改行コードをLF(CRLFでも、いけるっちゃあいける)で、名前を ‘admin-style.css’ として保存します。
それをftpクライアントで、サイトの使用中のテーマディレクトリに直接アップロードします。
functions.phpやstyle.cssと同じディレクトリに同居する事になります。
そしてfunctions.phpから、先程打ち込んだコードをまるまる(function test_admin_style_css()からadd_action(‘admin_print_styles’, ‘test_admin_style_css’);まで)削除して元の状態に戻します。
そして、headerに ‘admin-style.css’ ファイルを呼び込むコードを書き込みます.
|
1 2 3 4 5 |
// headerへのadmin-style.cssの呼び込み function test_admin_css(){ wp_enqueue_style('add_admin_css', get_stylesheet_directory_uri() . '/admin-style.css'); } add_action('admin_enqueue_scripts', 'test_admin_css'); |
今回もadd_actionを使いますが、アクションフックに ‘admin_enqueue_scripts‘ を使い、管理画面のheaderに呼び込ませるスタイルシートやスクリプトに、第2引数にある ‘test_admin_css’ を加えます。
‘test_admin_css()’ では、 ‘wp_enqueue_style()‘ を使い、第1引数のハンドルネーム(この場合 ‘test_admin_css’ )で、第2引数のurl(ここでは ‘admin-style.css’ のurl)のcssファイルを追加させます。
‘get_stylesheet_directory_uri()‘ は使用中のテーマの有るディレクトリのurlを返すので、これに ‘/admin-style.css’ を連結する事で、 ‘admin-style.css’ のurlとなります。
‘get_stylesheet_directory_uri()‘ と同様の機能を持つ関数に ‘get_template_directory_uri()‘ が有ります。
子テーマを使用しいる場合、 ‘get_template_directory_uri()‘ は親テーマのディレクトリのurlを返すのに対し、’get_stylesheet_directory_uri()‘ は子テーマのディレクトリのurlを返します。
今回は子テーマでも使う事を想定し、’get_stylesheet_directory_uri()‘を使っています。
実際に管理画面のheader部分を見てみると、
|
1 |
<link rel='stylesheet' id='add_admin_css-css' href='http://example.com/wp-content/themes/test-theme/admin-style.css?ver=省略' type='text/css' media='all' /> |
となり、スタイルシートととして呼び込まれます。
管理画面を確認すると、headerに直接スタイルシートを書き込んだ場合と同じレイアウトになっていて、スタイルシートちゃんと呼び込まれているのが確認できます。

WordPress Codex – admin_enqueue_scripts
WordPress Codex – wp_enqueue_style()
WordPress Codex – get_stylesheet_directory_uri()
WordPress Codex – get_template_directory_uri()
headerにJavaScriptを呼び込む方法(応用)
また、アクションフックの ‘admin_enqueue_scripts‘ はJavaScriptの呼び込みにも使えます。
JavaScriptの呼び込みには、 ‘wp_enqueue_style()‘ の代わりに ‘wp_enqueue_script()‘ を使います。
呼び込むJavascriptファイルを、使用しているテーマディレクトリにある ‘test_admin_script.js’ とすると、
|
1 2 3 4 |
// headerへのJavaScriptの呼び込み function test_admin_script(){ wp_enqueue_script( 'test_admin_script', get_stylesheet_directory_uri().'/test_admin_script.js' ); add_action( 'admin_enqueue_scripts', 'test_admin_script' ); |
となります。
</body>直前にJavaScriptを呼び込む方法(応用)
直前に読み込みたい場合もheader内に呼び込むのと同じですが、’wp_enqueue_script()‘ の第4引数を ‘true’ にします。
|
1 2 3 4 5 |
// 直前へのJavaScriptの呼び込み function test_admin_script(){ wp_enqueue_script( 'test_admin_script', get_stylesheet_directory_uri().'/test_admin_script.js', '', '', true); // 第4引数を 'true' にする } add_action( 'admin_enqueue_scripts', 'test_admin_script' ); |
ひとまず ‘Download Manager’ ファイル一覧のレイアウトを調整しましたが、一覧の項目の ‘コメント’ と ‘タグ’ はあまり使わないので、削除したいと思います。
これはまた後日に。