WordPressでフォームと言えば、Contact Form 7。
PHPで$_POSTだXSS対策だなんだかんだとやらなくても、それどころか知らなくても、簡単お手軽にお問合せフォームができてしまう、優れもののWordPressのフォーム作成pluginです。
私もずいぶん前から、そりゃもう、お世話になっております。ありがとうございます。
そのContact Form 7がver3.4になり、html5が使える様になりました。
「html5が使える様になったって!やったー!これで問題が解決するかも?」(私の気持ち)
そうなんです、とても気に入っているContact Form 7なんですが、1つだけ問題になったところがあるんですね。それは日付入力に絡むことなんです。html5を使えば、その問題は解決するんじゃないかと思っていたからなんですね。
html5が使えると何がいいかと言われれば、html5対応ブラウザでは、タグがinput type=”date”の入力項目に日付専用のインターフェイスが現れるし、対応しているiPhoneのSafariではinput type=”tel”の入力項目では数字専用のキーボードになったりしてくれます。(typeの値には、他に”email”、”url”、”search”などが使えます。)
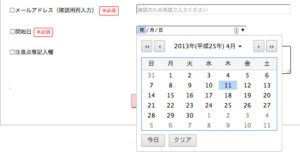
Google Chromeでの表示はこうなります。
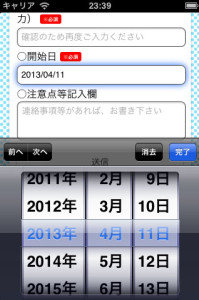
iPhoneのSafariでの表示はこうなります。
Contact Form 7の日付入力をサポートするものとしては、Contact Form 7 DatepickerというWordPressのPluginが有ります。
これを使うと、日付入力箇所の下に小さなカレンダーが表示されます。日にちをクリックするだけで年月日が自動的に入力されるので、入力時にとても便利なんですねえ。
PC用ブラウザでは、こんな感じに表示されます。
これも綺麗だし、使い易くていいんですが、iPhoneやAndoroidなどのスマートフォンでサイトを見た時もこのカレンダーが表示され、ちょっと使い難くなるんですね。
それとスマートフォン用のテンプレートにjQuery Mobileを使っているんですが、Contact Form 7 Datepickerのver 2になってから、スマートフォンでサイトを見た時、ボタン等の表示がおかしくなるんですね。
こう表示される筈のものが、
正しいボタン表示
jQuery Mobileのver 1.0.1〜1.3.1のどのバージョンでも、こんな表示になってしまうんです。
おかしくなったボタン表示
WordPressが出すソースを見ると、Contect form 7 Datepickerに使っているjQuery UIのclass名と、jQuery Mobileで使っているclass名に同じものが有り、バッティングしてるんですね。
スマートフォンの場合だけContect form 7 Datepickerを読み込まなくする方穂が無いので、仕方ないから、これを古いバージョンの0.7.4に戻しているんですが、いつかバージョンが古すぎて使えなくなるだろう事が気になってたんですね。
Contect form 7 Datepickerを使わなくても同様の日付入力ができるんじゃないかとhtml5仕様に期待していたわけです。
でも、その考えは甘かった様です。
現状(2013年4月10日現在)では、html5に対応したPC用ブラウザはOperaとGoogle Chromeだけで、Safariは不完全。IEも10では不完全にしか対応していませんし、9以前のものは全く対応していません。
スマートフォンも、iPhoneのSafariでは対応していますが、Android 2.3の純正ブラウザやドルフィンでは対応していた筈なのに、4.0では純正ブラウザもドルフィンもAngel BrowserもSleipnirも対応していなかった(なぜ?)です。
おまけに、Contact Form 7 ver 3.4では、Contect form 7 Datepicker ver 0.7.4は、どのブラウザもカレンダーを表示せず、ver 2(テストでは2.3.2を使用)じゃないとカレンダーからの入力はできなくなっていました。(Google Chromeはhtml5のカレンダーが優先して表示されます。)
結局、html5仕様でないブラウザーが多いですが、Contect form 7 Datepickerを使うのを止め、html5のカレンダー入力ができない場合は、直接キーボードで入力してもらう方向に切り替えていっています。
html5が普及する将来に期待してます。
以下はContact Form 7 ver 3.4の日付入力に付いて調べたもののメモです。
Contect form 7 Datepickerを使わない場合
Google Chromeではver 26.0.1410.63(Mac 10.8.3用)でもver 23.0.1271.101(Mac 10.5.8用)でもhtml5でセレクト用カレンダーが表示される
Safari ver 5.0.6(Mac 10.5.8用)ではテキストボックス内側右端に上と下を向いた三角形が表示され、それをクリックすると年月日が1ずつ増減され、日付が打ち込める。キーボードで文字を打ち込む事も可。
Safari ver 6.0.3(Mac 10.8.3用)では何も表示されず、キーボードで文字を打ち込まなくてはらなない。
IE8〜9では何も表示されず、キーボードで文字を打ち込まなくてはらなない。
iPhoneのsafariではhtml5仕様で表示され、dateで日付用入力インターフェイスが表示され、電話番号など筋のキーボードになった。
Android 4.0純正のブラウザやAndroid版Slaipnir・Angel Browserではhtml5仕様にはならず、キーボードで打ち込まないといけない。Android 4.0版ドルフィンでは過去の打ち込み日付が表示され、打ち込み難くなる。
Contect form 7 Datepickerとの相性
Contect form 7 Datepicker ver 0.7.4を使っても、Google Chromeはhtml5仕様になるが、Safari、IE8〜9でカレンダーが表示されない。
Contect form 7 Datepicker ver 2.3.2を使うとGoogle Chromeはhtml5仕様になり、Safari、IE8〜9ではカレンダーが表示される。しかし、ver 2.3.2ではjQuery UIを使ってカレンダーを表示させていて、スマートフォンなどでは、使っているjQueryMobileのcssと同じ名前のclass(ui-corner-allなど)が有るので、衝突してボタンの表示がおかしくなる。