いつもはお客様の要望に合わせ、WordPressサイトのテーマをオリジナルで作成しているのですが、久々に有料テーマを使った仕事をやらせていただきました。
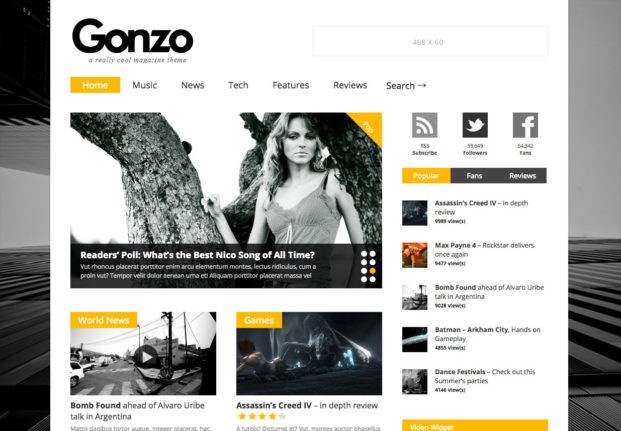
‘GONZO‘ を使ったサイトリニューアルです。
‘GONZO‘ はシンプルなグリッドデザインで、派手さは無いですが今のデザインですね。
お客さんの希望で使う事になりましたが、私もこのデザイン、好きです。
自動的にPC・スマホ・タブレットそれぞれに最適なレイアウトを取るレスポンシブと言うのが一番の売りになっていますから、予めcssで320px・375px・414px・480px・667px・768px・1024pxのディスプレイ幅のレイアウトが用意されています。色々なスマホやタブレットに最適なレイアウトで表示してくれるので、投稿した記事も見易くなります。
制作者の立場からしたら、もの凄く楽チンです。いちいちエミュレーターを使ってレイアウト確認をしながらサイトを作成していくあの労力と時間を思えば、東京〜大阪間をてくてく歩いていたのが、新幹線にでも乗って、一気に東京から大阪に移動したかの様な気分です。
ブラウザから送られたリクエストヘッダーのUser-Agentを調べて分岐させ、スマホは別に作成したjQuery Mobile用テーマで表示、なんてやってた頃を思い出したくなくなりますね。
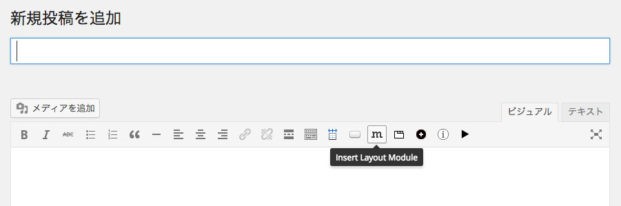
サイトのカスタマイズで要望の多い、同じカテゴリーの過去記事を投稿記事の下部などへブログロールで表示させるのも、投稿記事の編集ページで5種類のレイアウトから選んで表示させたりも出来ます。
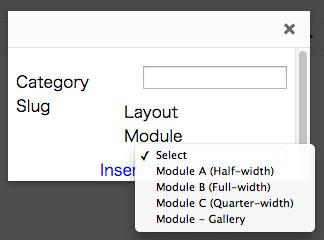
ここの、 ‘m’ ボタン(マウスポインターを上に持ってくると「Insert Layout Module」と吹き出しが表れる)をクリックし、現れたモーダルウインドウでカテゴリーのスラグとブログロールのModule Typeを設定してやります。

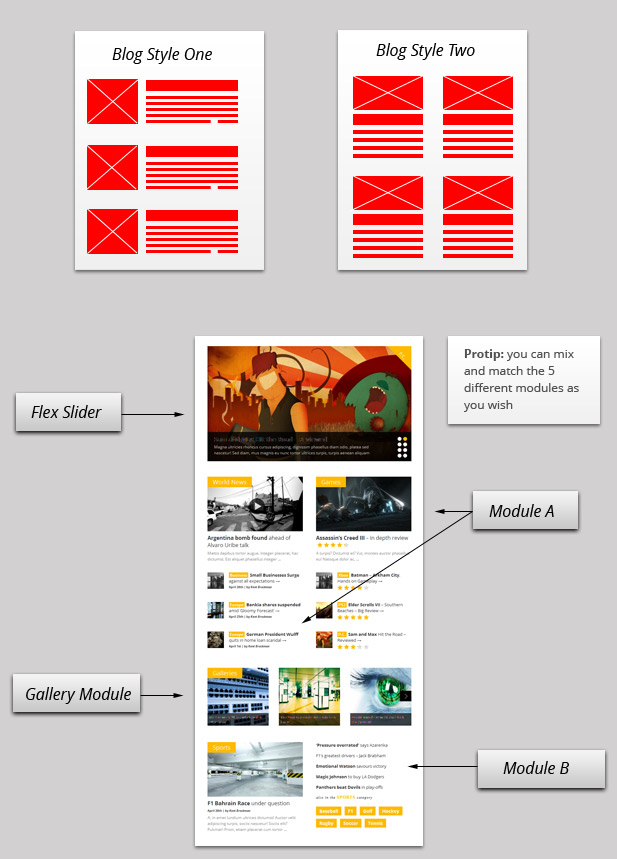
Module Typeはこんな感じのものが選べます。
実際にサイトを運営し、投稿記事を書き込んだり、Google Analitycsでアクセス状況を分析してサイトのレイアウトを変えていくのに適した仕組みですよね。
サイトを作る者にとっても、テンプレートタグ&html&cssでコーディングしたり、プラグイン&cssのカスタマイズで手間ヒマかけなくていいのがありがたいです。
また管理画面の ‘外観’ > ‘Theme Options’ で、サイトに要求されるいろいろな事を設定できます。
例えば
- ロゴ画像
- ファビコン画像
- Google Analytics Code
- Default Blog Style
- Google Fontの種類
- PC用とスマホ用の基準フォントサイズとフォントの色
- フッター部の自社・自己紹介とロゴ
- FacebookやTwitter、PinterestなどSNSとの連携
- カスタムcss
など、盛りだくさんの内容となっていますね。
GONZO、ちょっといいかもです。
GONZOにはpoファイルも有るし、また日本語化してみようかと思います。
当サイトの過去記事です → WordPressのローカライズ、つまり日本語化 – その3poとmo