
数年前から、サイトの画像表示によく使われているLightbox。
サイトを作成したり・運営したり、ブログをやっていたりする方ならよくご存知の、ネットは見るだけという方も、名前を聞いた事は無くてもよく目にしてると思います。
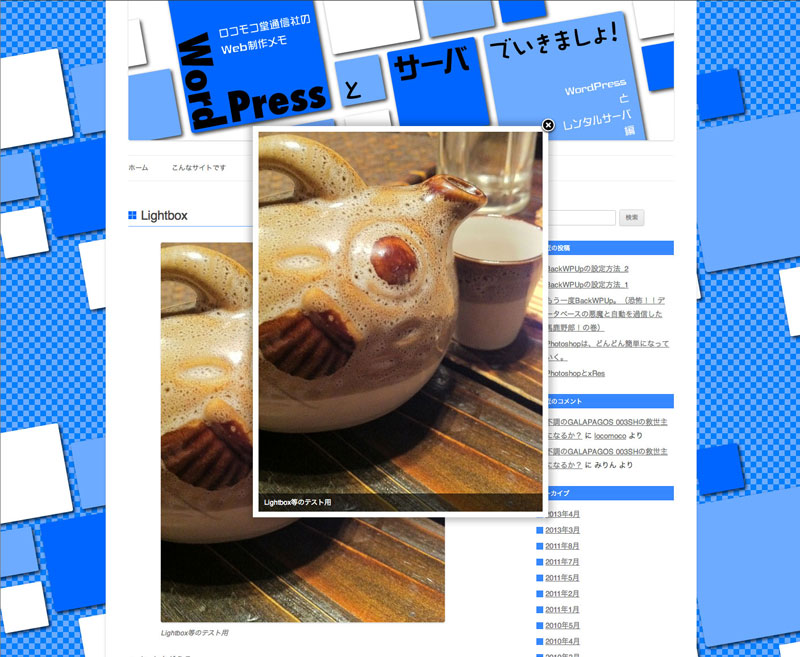
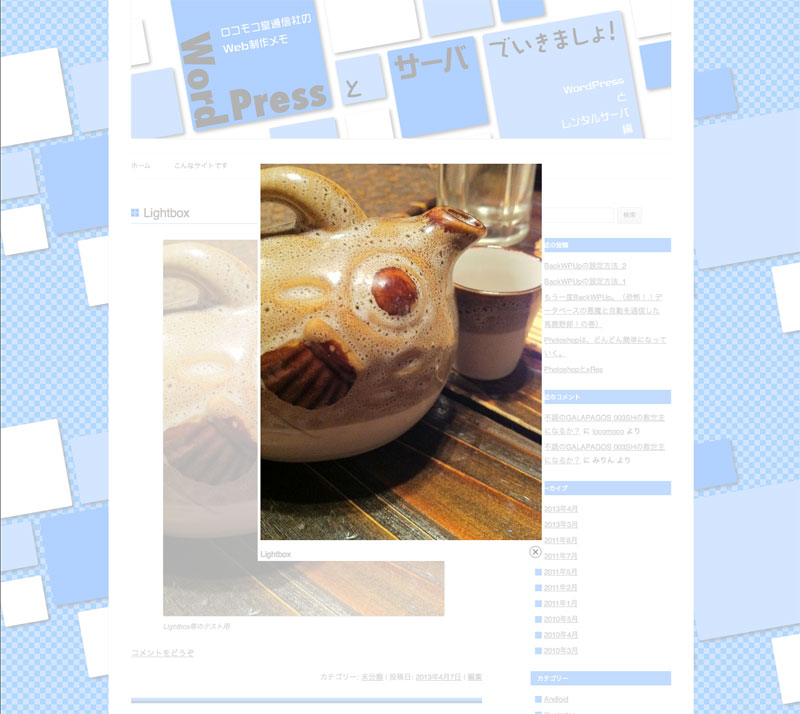
サイトに貼付けてある画像をクリックすると、ページがグレーにフェードしながら、画像自体が大きく、浮き上がる様に表示されるアレです。
Lightboxも使われ始めた頃は、設置する位置やIDなどを考えながらJavaScript(prototype.jsやjQueryを使うケースが多いですが)でコードを書いたりして、それなりに勉強したり実験したりと時間をかけてやってました。
でも、WordPressを使っていると、pluginのインストールと簡単な設定だけでそのLightboxが使えるんですから、たいしたものです。pluginによってはインストールのみで、設定しなくてもそのまま使えるんですから、便利すぎて涙が出ます。
私はWordPressでサイトを作成する時は、大体WP jQuery lightboxというLightboxのpluginを使っていました。シンプルで設定も簡単。動作も安定もしているので気に入ってたんですが、表示されるフレームは1種類しかありません。いろんなデザインのLightbox(とその仲間)を知った目で見ると、どうも見劣りしてしまいます。
そこで、他にいいものは無いかと試したんですね。
で、最終的に残ったのは、
1. WP jQuery lightbox
2. Easy Fancy Box
3. Lightbox Plus Color Box
の3つです。
選ぶ基準は、
1. 画像フレームのデザインが良い。
2. ブラウザーのウインドウサイズより大きい画像も原寸で表示される事
です。
「画像フレームのデザイン」を見てみると、
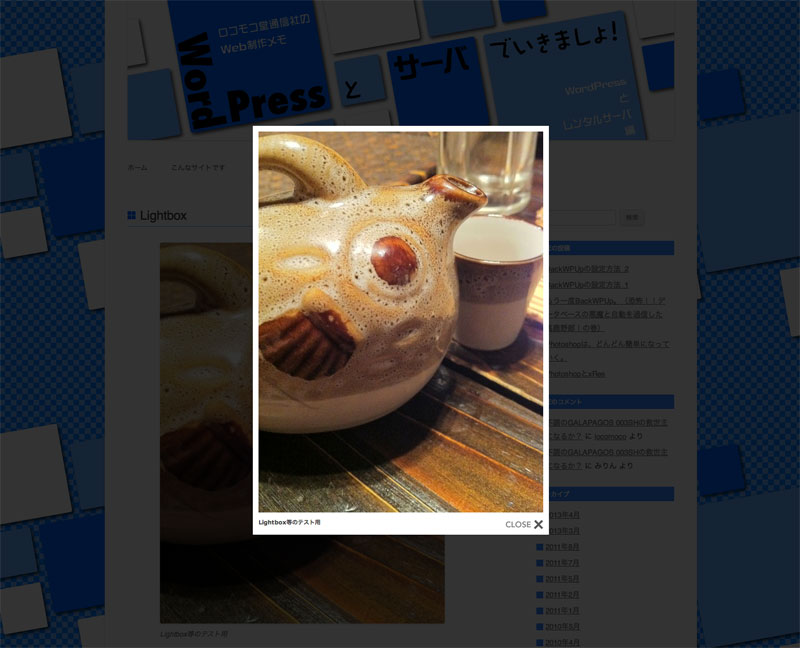
WP jQuery Lightboxは、ウインドウ上部からフェード・インしながら降りてきて、ウインドウ中央に現れます。
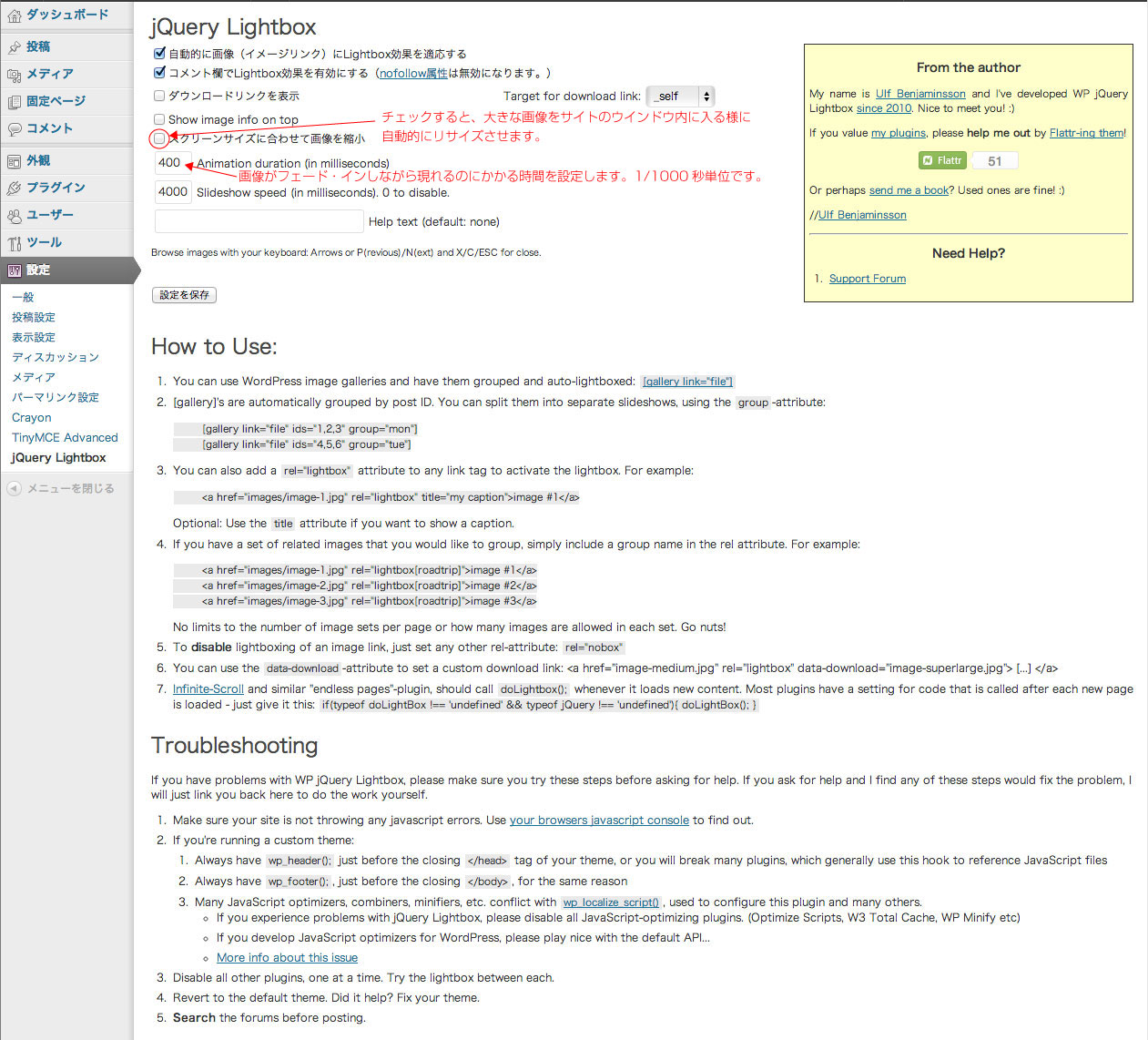
この動きとフェード・インの速度は、WordPressの「ダッシュボード」>「設定」>「jQuery Lightbox」で、1/1000秒単位で設定できます。
フレームは1種類しか用意されていません。
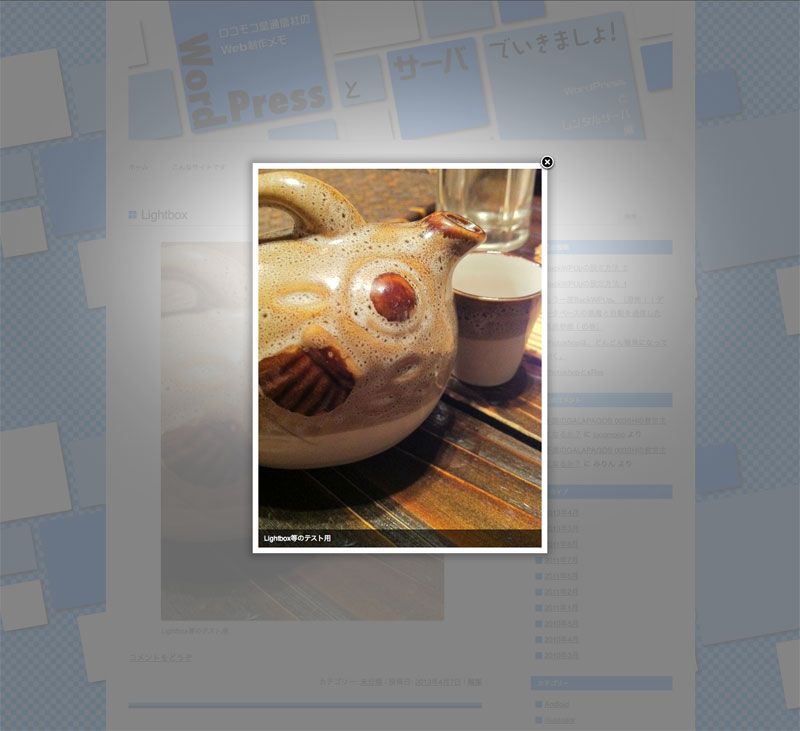
Easy Fancy Boxは、ウインドウの左上又は左下から中央へフェード・インしながら現れ、センターをちょっと通り過ぎてからちょこんと戻ると言う動きが可愛です。
フェード・インや移動の速度は、「ダッシュボード」>「設定」>「メディア」にある「FancyBox」と言う項目で設定できますが、「現れる時の移動速度」「消える時の移動速度」「フェード・インとフェード・アウトにかかる時間」を個別に1/1000秒単位で設定できるのが優れものです。
これもフレームは1種類しか用意されていません。
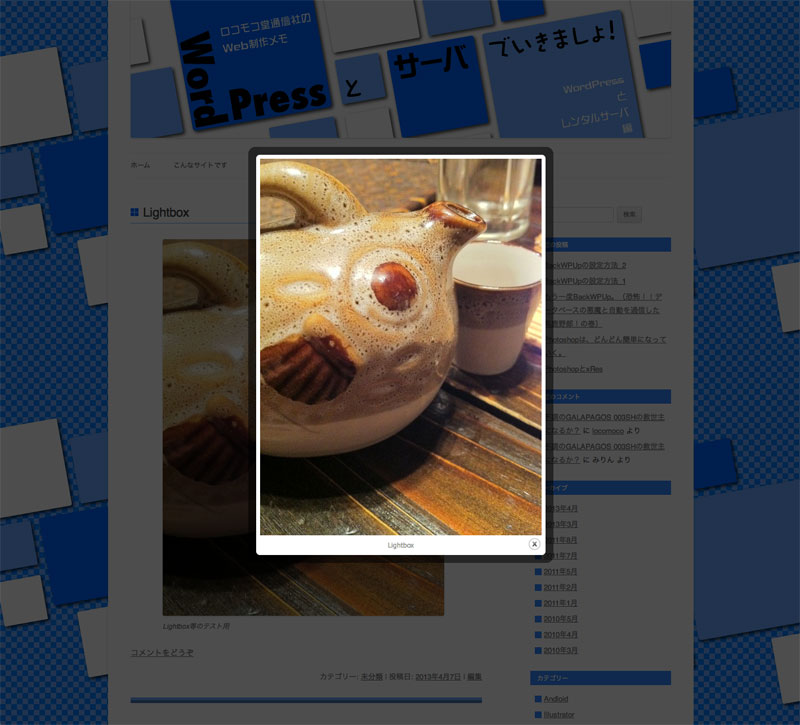
Lightbox Plus ColorBoxは、ウインドウ中央部でフェード・インしながら小さかったものが表示サイズ迄大きくなります。
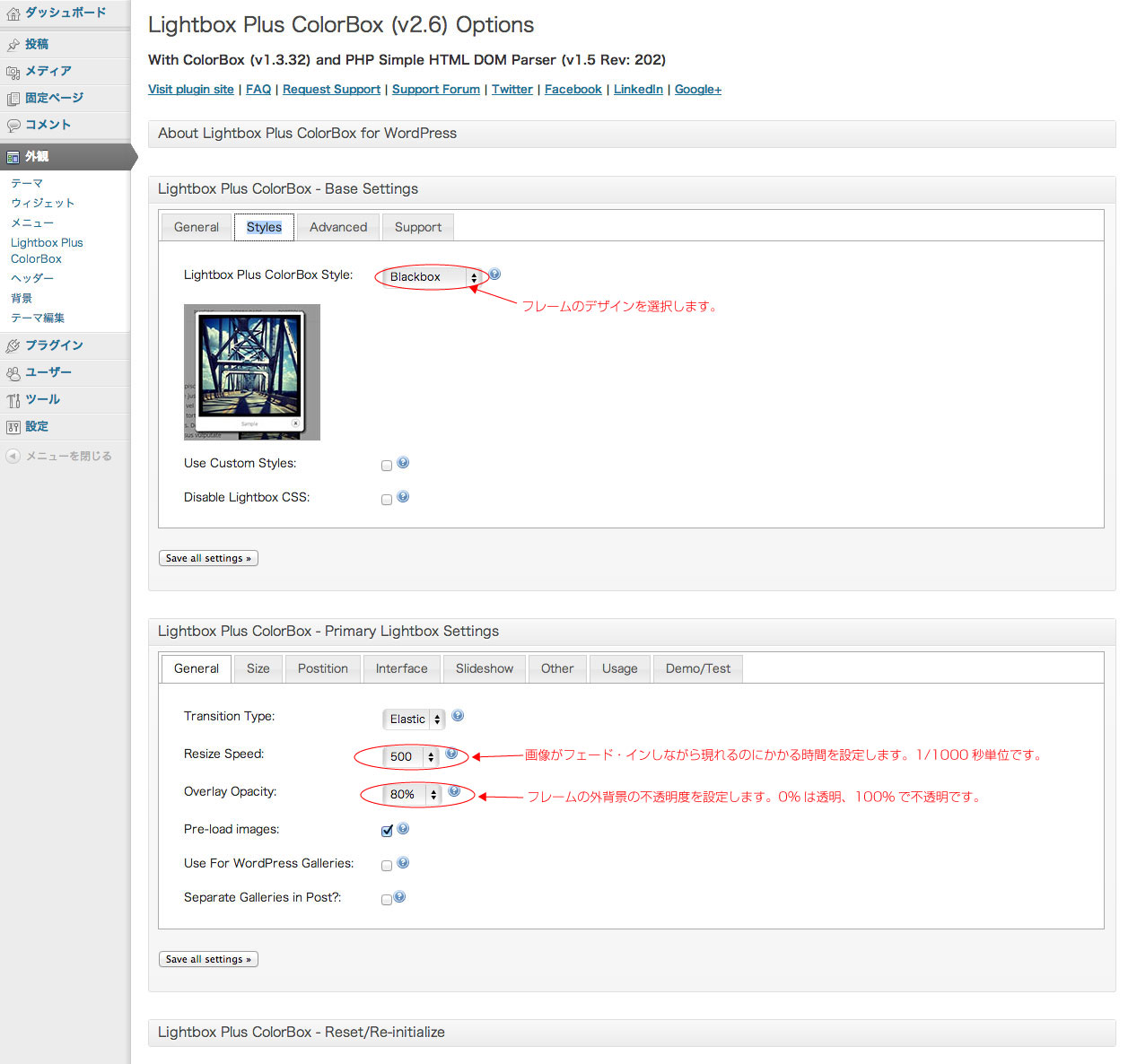
このリサイズととフェード・インの速度同期していて、WordPressの「ダッシュボード」>「外観」>「Lightbox Plus ColorBox」で、1/1000秒単位で設定できます。消える時は、サイズはそのままでフェード・アウトします。
フレームは色違いなどで26種類有ります。
フレームのデザインとか現れる時の動きなど、私の好みで言えば、
Easy Fancy Box > Lightbox Plus Color Box > WP jQuery lightbox
となりました。
もう一つのチェックポイント「画像の原寸表示」を調べてみると、
WP jQuery Lightboxは原寸表示されるのですが、WP jQuery Lightboxのフレーム自体にはスクローラーは表示されません。
画像をウインドウ内に入りきる様にリサイズさせるには、「ダッシュボード」>「設定」>「jQuery Lightbox」の「スクリーンに合わせて画像を縮小」にチェックを入れます。
Easy Fancy Boxは、画像がウインドウに入りきる様にウインドウより一回り小さく表示されます。
WordPressの「ダッシュボード」>「設定」>「メディア」にある「FancyBox」にはリサイズを解除できる設定箇所は有りません。
これでは説明画像などを表示させる時、文字が読めなくなるので困るんです。
Lightbox Plus ColorBoxは原寸表示され、Lightbox Plus ColorBoxのフレーム自体にはスクローラーが表示され、便利です。
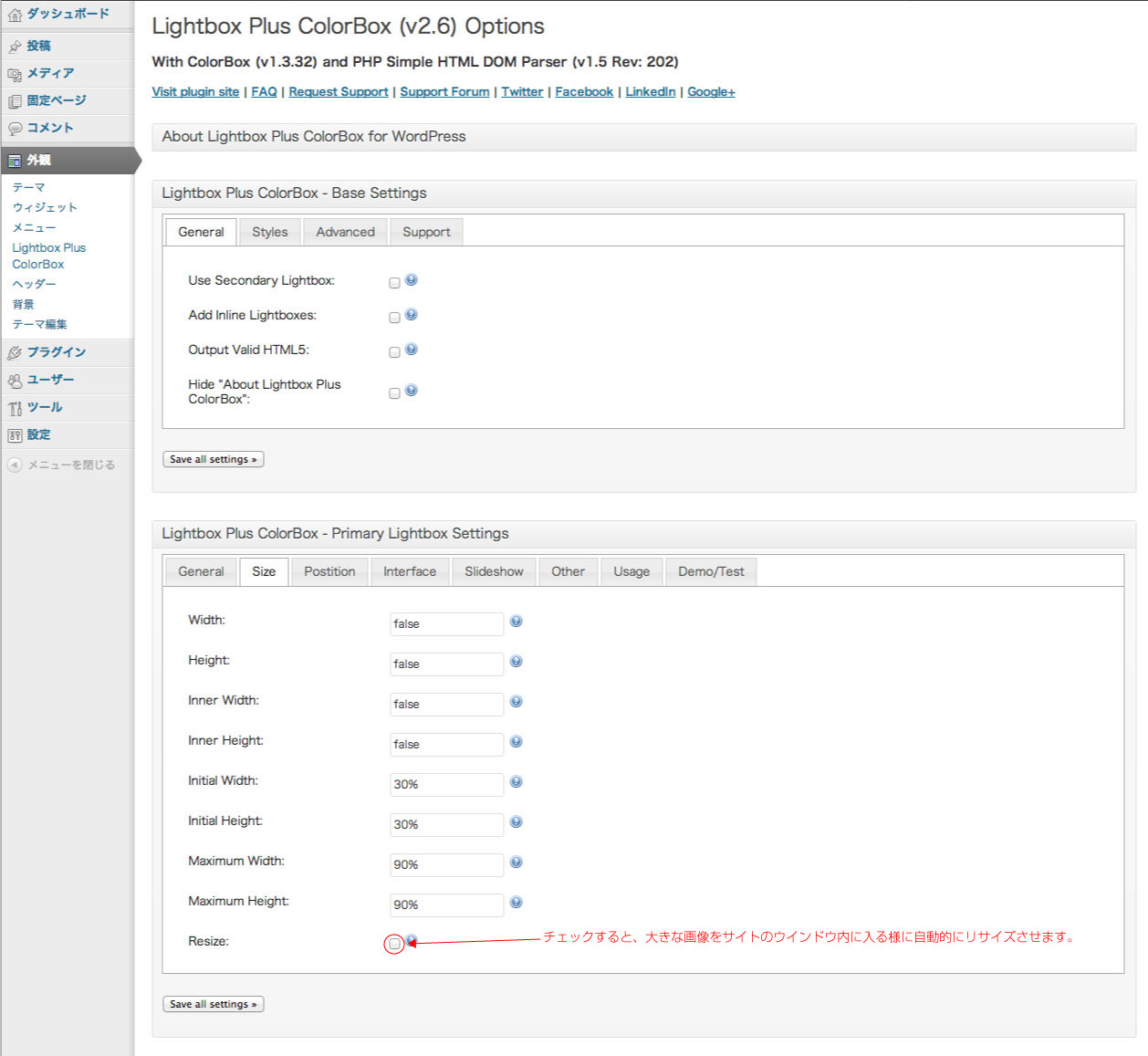
画像をウインドウ内に入りきる様にリサイズさせるには、「ダッシュボード」>「外観」>「Lightbox Plus ColorBox」の「Primary Lightbox Setting」>「Size」の「Resize」にチェックを入れます。
以上より
Lightbox Plus Color Box > WP jQuery lightbox > Easy Fancy Box
という事で、Lightbox Plus Color Boxを使う事にしました。
ついでにそれぞれのpluginの設定画面を見てみます。
「Lightbox Plus Color Box」「WP jQuery lightbox」「Easy Fancy Box」とも、WordPressにインストールし、pluginを有効にして、設定を調整すると使える様になります。
画像自体は、画像を記事に追加する時、エディタの「メディアを追加」のモーダルウインドウ(lightboxの様に表示されるウインドウ)の右下部分の「添付ファイルの表示設定」>「リンク先」を「メディアファイル」にしておくだけです。
WP jQuery Lightboxは「ダッシュボード」>「設定」>「jQuery Lightbox」に設定画面が有ります。
設定できる事は少なく、「自動的にLightbox効果をつけるか?」「コメント欄でも使える様にするか?」「スクリーン(ウインドウ)サイズに合わせて縮小表示するか?」「デュレーション(画像が現れる時の効果)をアニメーションにするか?」位です。
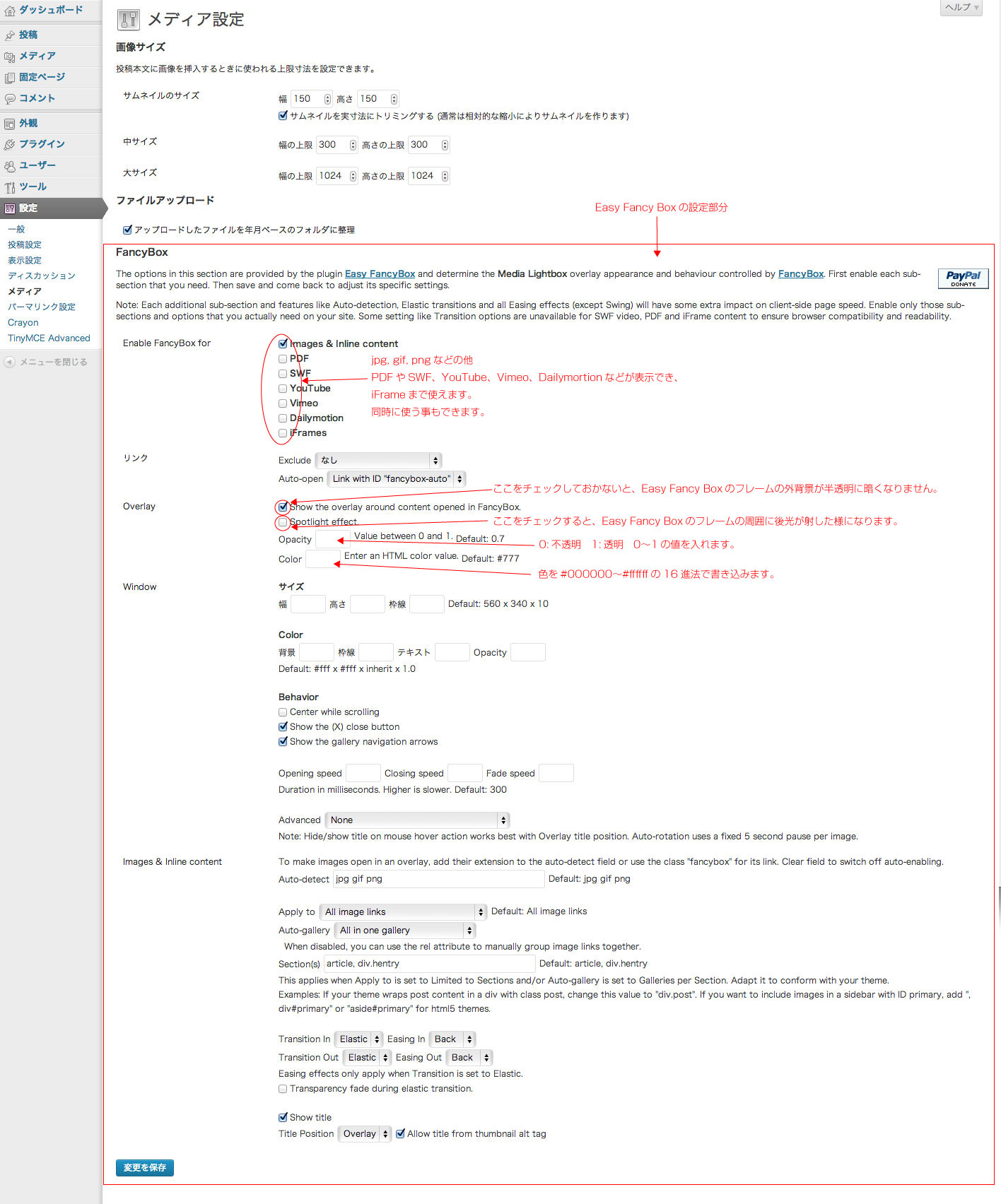
Easy Fancy BoxはWordPressの「ダッシュボード」>「設定」>「メディア」にある「FancyBox」の項目で設定できます。
Easy Fancy Boxのいいところは、通常の画像だけでなく、PDFやSWF(Flashのデータ)、Youtube映像、Vimeoの映像、Dailymotionの映像が表示でき、iFrameまでつかえますから、ウェヴサイトも表示させられます。
「Overlay」の項目で、「Show the overlay around content opened in FancyBox」にチェックを入れておかないと、画像のフレームの外背景が透明なままになり、画像が見難くなります。
Lightbox Plus ColorBoxは「ダッシュボード」>「外観」>「Lightbox Plus ColorBox」で設定できます。
フレームを26種類の中から選んだり、画像の表示時のフェード・インにかかる時間や画像をウインドウに合わせて縮小表示させるかどうかなどを設定します。スライドショーの設定も多めで、自由度が高いです。
「Lightbox Plus ColorBox – Base Setting」項目の「Style」タブ内の「Lightbox Plus ColorBox – Base Setting Style」がディフォルトでは「White」になっていますが、これはかなり見難いですので、他のデザインに変えた方がいいです。
私は「Blackbox」使っています。
インストールは、いつも通りに「ダッシュボード」の「プラグイン」の「新規追加」で、Lightbox Plus Color Boxを検索し、「説明」でサイトのWordPressのバージョンでも使えるのを確認し、インストールします。
その後、Lightbox Plus Color Boxを「有効」にすると、Lightbox Plus Color Boxを設定するだけで使える様になります。