現象
このサイトはWordPressのデフォルトテーマだった「Twenty Twelve」の子テーマを作りカスタマイズしています。
「Twenty Twelve」をベースにして、基本部分で「Twenty Twelve」のレイアウトを引き継ぎながら、子テーマのstyle.cssで新たなデザインと機能を付け加えています。
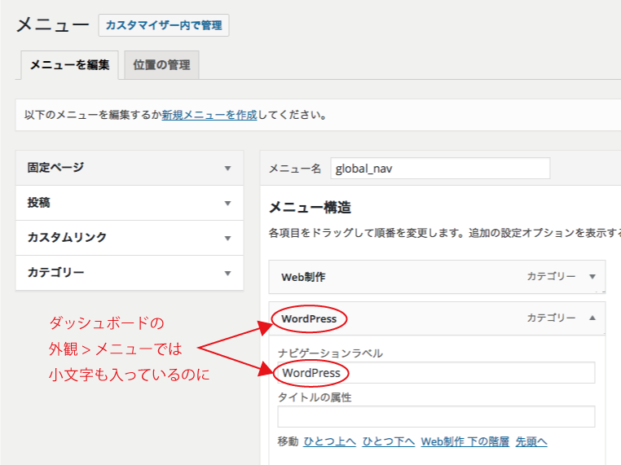
子テーマにする事で「Twenty Twelve」のバージョンアップで修正部分を書き換えられる事も無いので、この形で使い続けているわけですが、「Twenty Twelve」の癖と言うか設定で、Global_navに表示する英文字が強制的に大文字に変換されるのが、どうも気になってしまい、今更ながらに修正したくなったわけです。
「Twenty Fourteen」もGlobal_navで項目が大文字に変換されます。


英文字が強制的に大文字に変換されるのは「Twenty Twelve」と「Twenty Fourteen」だけの仕様で、
- 「Twenty ten」
- 「Twenty Eleven」
- 「Twenty Thirteen」
- 「Twenty Fifteen」
- 「Twenty Sixteen」
では変換は行われず、大文字は大文字で、小文字は小文字で表示されます。
原理と修正
全て大文字になるのは、CSSでGlobal_navの各項目の「a」要素の「text-transform」プロパティーを「uppercase」に設定して大文字にしているからです。
ここを編集するだけなので、らくちんです。
Twenty Twelve (1533行目)
|
1529 1530 1531 1532 1533 1534 1535 |
.main-navigation li a { border-bottom: 0; color: #6a6a6a; line-height: 3.692307692; text-transform: uppercase; // → text-transform: none; に修正する white-space: nowrap; } |
Twenty Fourteen (957行目)
|
954 955 956 957 958 |
.site-navigation a { color: #fff; display: block; text-transform: uppercase; // → text-transform: none; に修正する } |
text-transform: uppercase;
を
text-transform: none;
にすれば、大文字は大文字に.小文字は小文字として表示されます。
しかし、直接「Twenty Twelve」(又は「Twenty Fourteen」)のstyle.cssを修正すると、テーマをバージョンアップした時にまた前の状態に戻るので、そうならない様に「Twenty Twelve」(又は「Twenty Fourteen」)の子テーマを作り、その子テーマのstyle.cssに、
Twenty Twelve
|
1529 1530 1531 |
.main-navigation li a { text-transform: none; } |
Twenty Fourteen
|
954 955 956 |
.site-navigation a { text-transform: none; に修正する } |
を加えてやります。
子テーマを作るには、まずFTPクライアント(FileZillaやFFFTP、Cyberduckなど)でサイトを置いているサーバに接続します。
そしてサイトのWordPressのディレクトリ内の、「wp-content」内の「themes」に、子テーマのディレクトリを作り、子テーマ名を付けます(好きな名前でOK)。
その子テーマ内に「style.css」を作成し、
|
1 2 3 4 5 6 7 8 9 10 |
/* Theme Name: locomoco //子テーマの名前(必須) Description: The child of Twenty Twelve // テーマの説明(任意) Auther: Hiromi Furuta //Theme制作者名(任意) Auther URI: //Theme制作者のURI(制作者のサイト・任意) Version: 1.0 //バージョン(任意) Template: twentytwelve //親テーマ名(必須) */ @import url("../twentytwelve/style.css"); //親テーマのstyle.cssへの相対パスとインポート・ |
の様に子テーマ名・親テーマ名をコメントで宣言し、親テーマのstyle.cssをインポートしてやります。
(親テーマのstyle.cssへのパスは、親テーマ・子テーマとも同じ「Themes」ディレクトリに有るなら「../twentytwelve/style.css」となります。
これは”子テーマのstyle.cssのあるディレクトリ[ 子テーマのディレクトリ ]の一つ上のディレクトリ[ 「Themes」ディレクトリ ]にある「twentytwelve」ディレクトリ内のstyle.css”と指示しています。)
子テーマを作る時、最低限必要ものはstyle.cssです。これに上記の形で子テーマ名と親テーマ名が宣言されていれば、他のファイルが無くてもWordPressはその子テーマを認識し、ダッシュボード > 外観 > テーマ で、この子テーマを選択出来る様になります。
そして、先程の修正部分の
Twenty Twelveの子テーマの場合
|
1529 1530 1531 |
.main-navigation li a { text-transform: none; } |
Twenty Fourteenの子テーマの場合
|
954 955 956 |
.site-navigation a { text-transform: none; に修正する } |
を @import url(“../○●/style.css”); の次の行以後に付け加えてやります。
そして文字コードを「UTF-8のBOM無し」として保存します。(WebではBOMはトラブルの元)
すると、

と大文字は大文字で、小文字は小文字で表示されます。